Use buttons to encourage visitors to take action but be cautious not to overuse them.
If you have too many buttons on your website:
- The visitor won't know where to put their attention
- All the buttons will be less impactful
If you would like help adding impactful buttons to your website email webadmin@humboldt.edu and someone from Marketing & Communications will assist you.
Follow the instructions below to add a button to your website.
- Select the text you want to make into a button.
- Then using the following link tool
 to insert your link.
to insert your link.
If you are unfamilar with how to edit text on your site see using the Text Editor. - Next, add the button class to the link by selecting the "Options" toggle
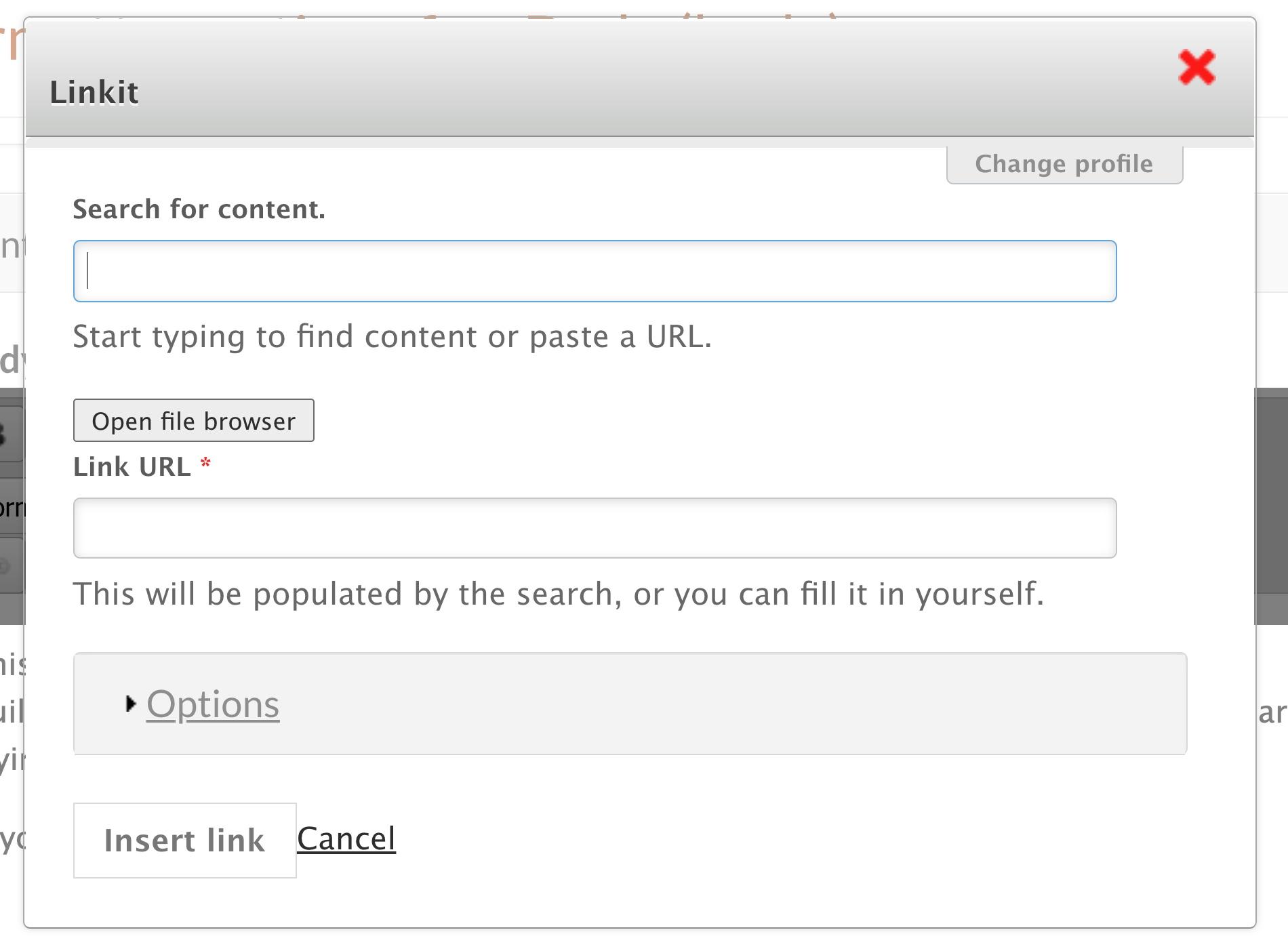
 when you see the following dialog box.
when you see the following dialog box. 
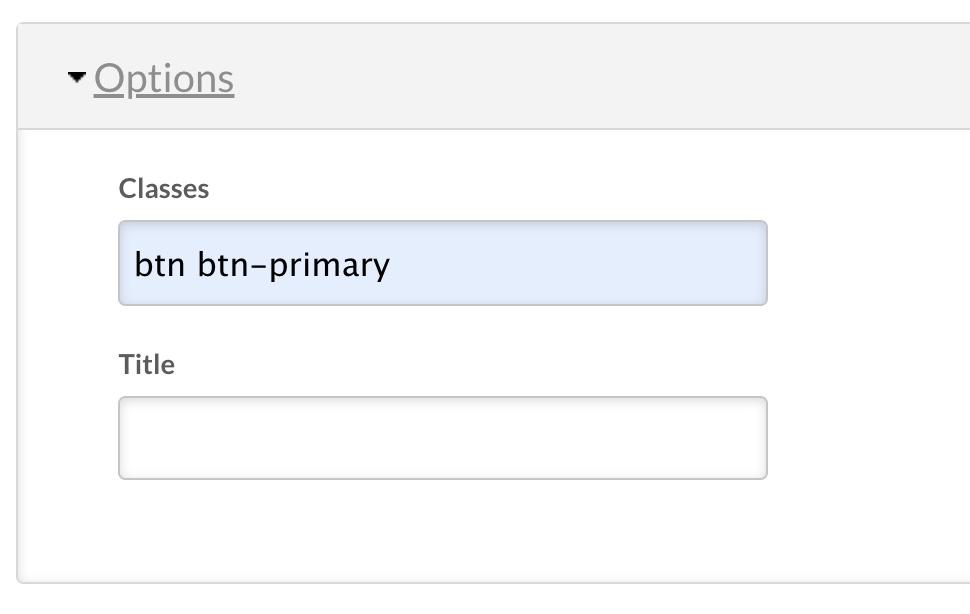
- After toggling "options" you will see a box where you can put the button class.
All the Available Button Classes are listed further down the page.
- Then select "Insert link" and save the page.
Available Button Classes
Do not include the quotations below or the button class won't work.
"btn btn-primary" = Button Primary
"btn btn-primary btn-sm" = Button Primary Small
"btn btn-primary btn-lg" = Button Primary Large
"btn btn-primary btn-block" = Button Primary Full Width
"btn btn-default" = Button Default
"btn btn-default btn-sm" = Button Default Small
"btn btn-default btn-lg" = Button Default Large
"btn btn-default btn-block" = Button Default Full Width
If your button is not showing up check the following:
- Make sure you didn't copy the quotations above.
- Make sure you put the classes into the classes box and not the title box. It's easy to confuse them.
- Check to make sure you have both the btn class and the btn-primary class. If you only have one the button will appear but without the correct styling.
- Check to make sure you have space between btn and btn-primary.